
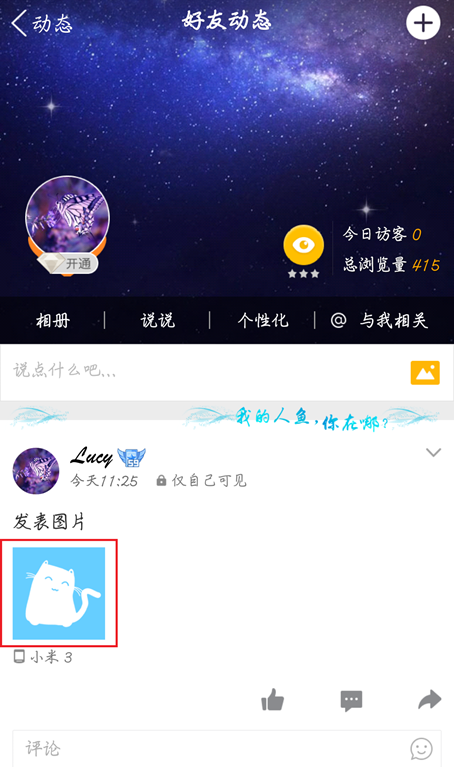
一、 样式一

我们要实现上图中的效果,需要如下的操作:
- 从工具栏上的“Smobiler Components”拖动一个GifView控件到窗体界面上

- 修改GifView的属性
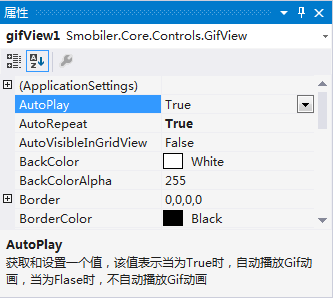
- AutoPlay属性
获得和设置是否自动播放Gif动画,默认设置为“True”,如图 1;

图 1设置界面
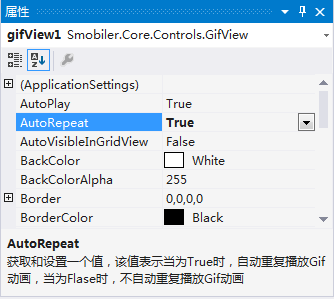
- AutoRepeat属性
获取和设置是否自动重复播放Gif动画,将该属性设置为“True”,如图 2;

图 2设置界面
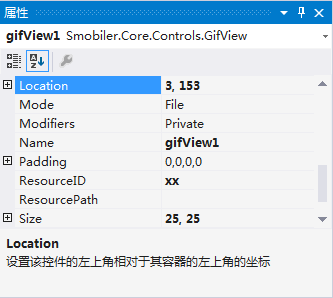
- Location属性
让控件显示在合适的位置(3, 153),如图 3;

图 3设置界面
- Mode属性
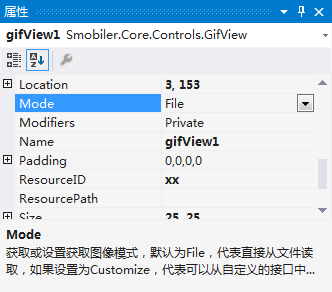
获取或设置获取图像模式,默认设置为“File”,表示直接从文件中读取图像,如图 4;

图 4设置界面
若将该属性设置为“Customize”,表示可以从自定义的接口中获取图像的二进制数据。
- Size属性
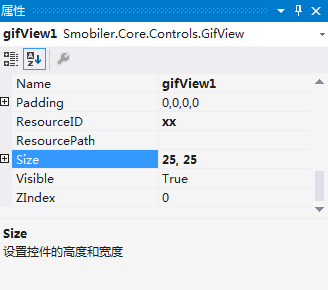
让GifView控件大小为(25, 25),如图 5;

图 5设置界面
- ResourceID属性
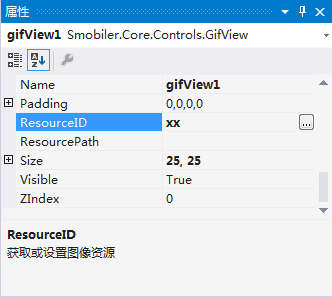
获取或设置图像资源,将该属性设置为“xx”,表示Image文件下的xx.gif动画,如图 6;

图 6设置界面
二、 手机效果显示
